Configure your webhooks in AWeber’s developer portal
Published: Thu, 07/21/22
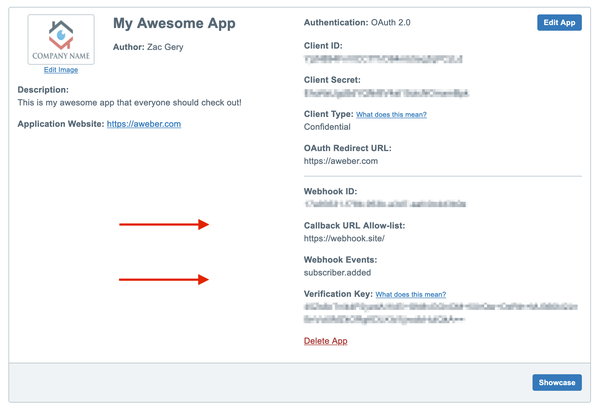
Access your webhooks anytime Your app’s webhook settings are now located inside of the AWeber’s developer portal.
To enable webhooks, create or edit an app and provide the path for your webhook (e.g. callback URL allow-list). Then, select which events you’d like to receive.
Got a cool idea for your webhooks? For example, you could append informational tags to subscribers after they are added or remove a subscriber from another system when they unsubscribe.
Do you have questions? If you have questions like “what’s the difference between subscriber.added and subscriber.subscribed?” or “what is the verification key for?” check out our extensive webhooks documentation for all of your answers. Also, feel free to reach out to us at [email protected]. We have a team of engineers just like you who answer questions from our developer community.
Did you miss a previous newsletter? Check out our archive.
Happy coding and have a great day!
Zac G.
Product Manager - Integrations
|